How to apply CSS to HTML
External
1
2
3
4
5
6
7
8
9
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Internal
1
2
3
4
5
6
7
8
9
10
11
12
13
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Inline
1
2
3
4
5
6
<html>
<body>
<h1 style="color: blue;background-color: yellow;border: 1px solid black;">Hello World!</h1>
<p style="color:red;">This is my first CSS example</p>
</body>
</html>
How does CSS work?
Syntax
At its most basic level, CSS consists of two building blocks:
-
Properties: Human-readable identifiers that indicate which stylistic features (e.g. font, width, background color) you want to change. -
Values: Each specified property is given a value, which indicates how you want to change those stylistic features (e.g. what you want to change the font, width or background color to.)
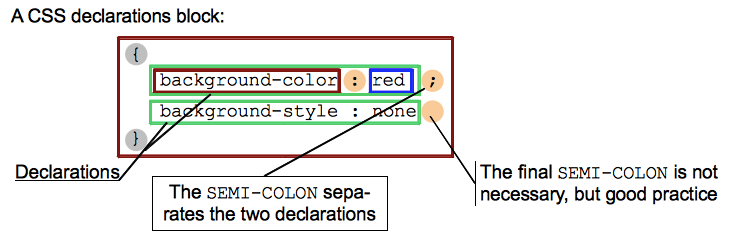
A property paired with a value is called a CSS declaration.
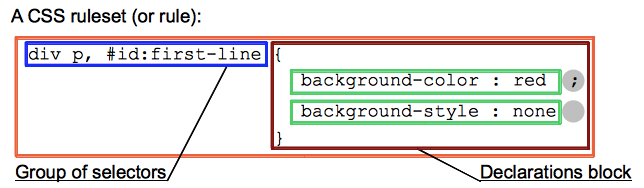
CSS declarations are put within CSS Declaration Blocks. And finally, CSS declaration blocks are paired with selectors to produce CSS Rulesets (or CSS Rules).
both properties and values are case-sensitive in CSS.


Comments in CSS begin with /* and end with */.
1
2
3
4
5
.markdown {
color: #666;
font-size: 14px;
/* line-height: 1.8; */
}
Each declaration contained inside a declaration block has to be separated by a semi-colon (;)
Selector
Selectors can be divided into the following categories:
- Simple selectors
- Attribute selectors
- Pseudo-classes
- Pseudo-elements
- Combinators
- Multiple selectors
| selector | Example | Description |
|---|---|---|
| .class | .intro | class 为 intro 的所有元素 |
| #id | #firstname | id 为 firstname 的元素 |
| * | * | 所有元素 |
| element | p | 所有 <p> 元素 |
| element,element | div,p | 所有 <div> 和 <p> 元素 |
| element element | div p | 所有 <div> 下的 <p> 元素 |
| element+element | div+p | 所有 紧跟着<div> 的 <p> 元素 |
| element~element | p~ul | <p> 后的 所有<ul> 元素 |
https://www.w3schools.com/cssref/css_selectors.asp
pseudo-class
specifies a special state of the selected element(s).
:root 与 html 相同,但优先级更高
:active, :checked, :disabled, :empty, :first-child, :focus, :hover, :link, :not(), :nth-child(), :nth-last-child(), :only-child, :optional, :out-of-range, :read-only, :required, :visited
pseudo-element
A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected element(s).
::before
::before creates a pseudo-element that is the first child of the selected element.
::after, ::first-letter, ::first-line, ::selection
match
1
2
3
4
5
[id^='someId'] will match all ids starting with someId.
[id$='someId'] will match all ids ending with someId.
[id*='someId'] will match all ids containing someId.
Shorthand
Some properties like font, background, padding, border, and margin are called shorthand properties — this is because they allow you to set several property values in a single line, saving time and making your code neater in the process.
in shorthand like padding and margin, the values are applied in the order top, right, bottom, left (the same order as an analog clock). There are also other shorthand types, for example two values, which set for example the padding for top/bottom, then left/right
1
2
3
4
{
padding: 10px 15px 15px 5px;
}
Does the same thing as all these:
1
2
3
4
5
6
{
padding-top: 10px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 5px;
}
1
2
3
{
background: red url(bg-graphic.png) 10px 10px repeat-x fixed;
}
Does the same thing as all these:
1
2
3
4
5
6
7
{
background-color: red;
background-image: url(bg-graphic.png);
background-position: 10px 10px;
background-repeat: repeat-x;
background-scroll: fixed;
}
Tips
If the margin property has four values:
1
margin: 25px 50px 75px 100px;
top margin is 25px
right margin is 50px
bottom margin is 75px
left margin is 100px
If the margin property has three values:
1
margin: 25px 50px 75px;
top margin is 25px
right and left margins are 50px
bottom margin is 75px
If the margin property has two values:
1
margin: 25px 50px;
top and bottom margins are 25px
right and left margins are 50px
value & unit
Pixels (px) are referred to as absolute units because they will always be the same size regardless of any other related settings. Other absolute units are as follows:
q, mm, cm, in: Quarter millimeters, millimeters, centimeters, or inches.
pt, pc: Points (1/72 of an inch) or picas (12 points.)
You probably won’t use any of these very often except pixels.
There are also relative units, which are relative to the current element’s font-size or viewport size:
-
em: 1em is the same as the font-size of the current element.(more specifically, the width of a capital letter M.) But beware — font sizes are inherited by elements from their parents, so if different font sizes have been set on parent elements, the pixel equivalent of an em can start to become complicated. -
rem: Therem(rootem) works in exactly the same way as the em, except that it will always equal the size of the default base font-size; -
vw,vh: Respectively these are 1/100th of the width of the viewport, and 1/100th of the height of the viewport. Again, these are not as widely supported as em.
You can also use percentage values to specify most things that can be specified by specific numeric values.
color
Keywords, Hexadecimal values, RGB, HSL, RGBA, HSLA
1
2
3
p {
background-color: rgba(255,0,0,0.5);
}
There is another way to specify transparency via CSS — the opacity property. Instead of setting the transparency of a particular color, this sets the transparency of all selected elements and their children.
Cascade and inheritance
What selectors win out in the cascade depends on three factors (these are listed in order of weight — earlier ones will overrule later ones):
- Importance
- Specificity
- Source order
Importance
In CSS, there is a special piece of syntax you can use to make sure that a certain declaration will always win over all others: !important.
1
2
3
4
.better {
background-color: gray;
border: none !important;
}
Specificity
Specificity is basically a measure of how specific a selector is — how many elements it could match.
The amount of specificity a selector has is measured using four different values (or components), which can be thought of as thousands, hundreds, tens and ones — four single digits in four columns:
Thousands: Score one in this column if the declaration is inside a style attribute, aka inline styles. Such declarations don’t have selectors, so their specificity is always simply 1000.Hundreds: Score one in this column for each ID selector contained inside the overall selector.Tens: Score one in this column for each class selector, attribute selector, or pseudo-class contained inside the overall selector.Ones: Score one in this column for each element selector or pseudo-element contained inside the overall selector.
Universal selector (*), combinators (+, >,~, ` ) and negation pseudo-class (:not`) have no effect on specificity.
Source order
later rules will win over earlier rules.
Inheritance
Some property values applied to an element will be inherited by that element’s children, and some won’t.
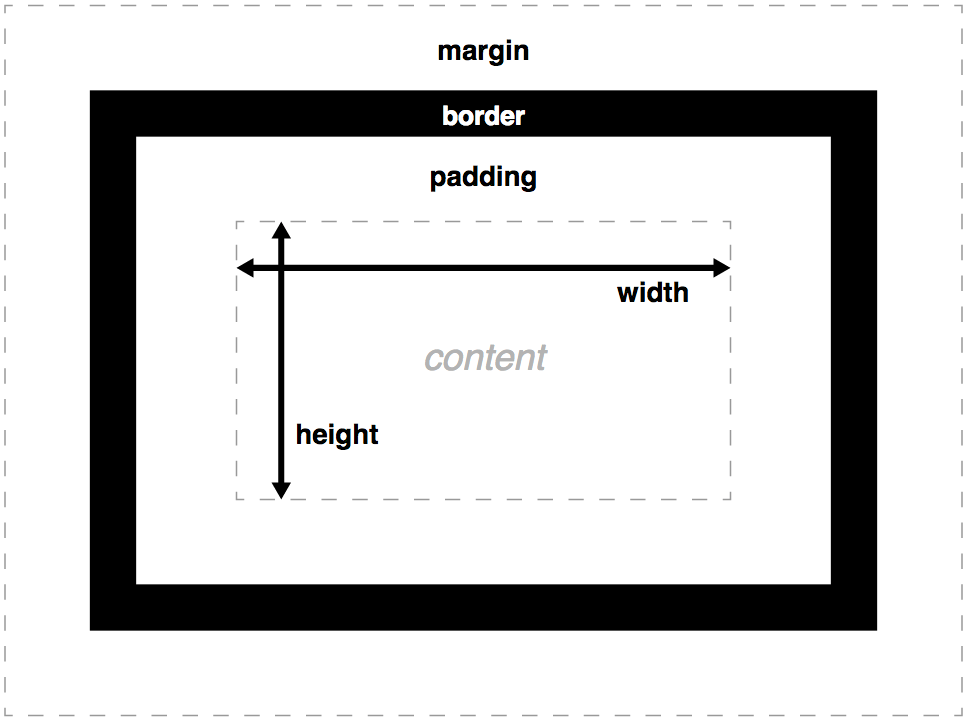
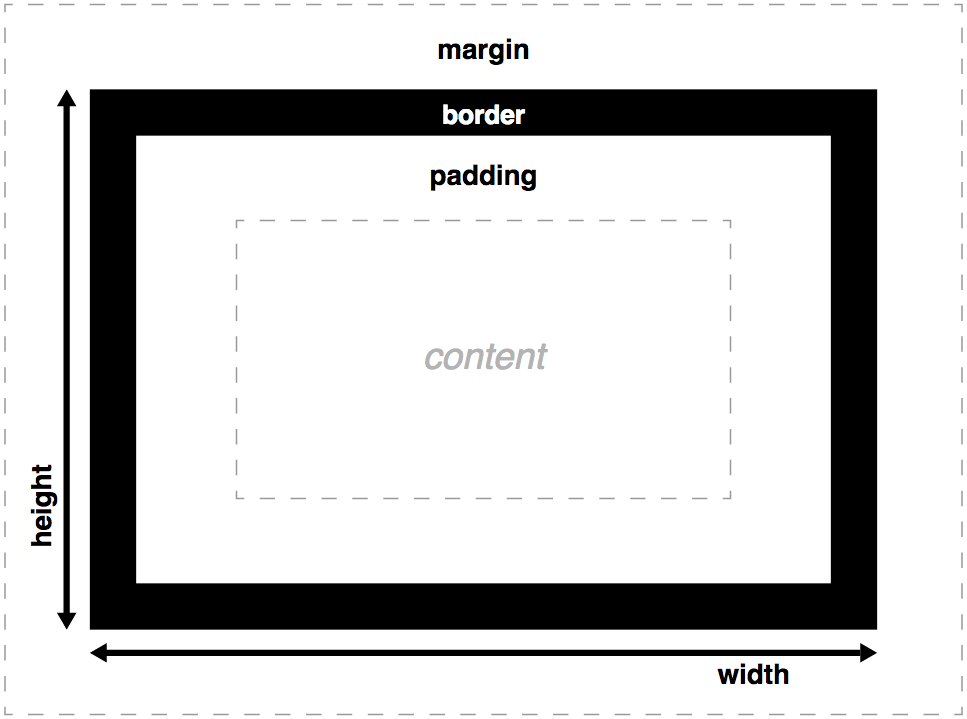
Box model

The width and height properties set the width and height of the content box.
Note: Margins have a specific behavior called margin collapsing: When two boxes touch against one another, the distance between them is the value of the largest of the two touching margins, and not their sum.
By default, the content width is set to 100% of the available space (after the margin, border, and padding have taken their share)
Padding and margin, 5% means “5% of the containing element’s width.”
Margins can accept negative values, which can be used to cause element boxes to overlap.

Overflow: visible - If there is too much content, the overflowing content is shown outside of the box (this is usually the default behavior.)
Box backgrounds are made up of colors and images, stacked on top of each other (background-color, background-image.) They are applied to a box and drawn under that box. By default, backgrounds extend to the outer edge of the border. This is often fine, but in some cases it can be annoying (what if you have a tiled background image that you want to only extend to the edge of the content?) This behaviour can be adjusted by setting the background-clip property on the box.
display
The type of box applied to an element is specified by the display property. There are many different values available for display, but in this article we will focus on the three most common ones; block, inline, and inline-block.
-
A
blockbox is defined as a box that’s stacked upon other boxes (i.e. content before and after the box appears on a separate line), and can have width and height set on it. The whole box model as described above applies to block boxes. -
An
inlinebox is the opposite of a block box: it flows with the document’s text (i.e. it will appear on the same line as surrounding text and other inline elements, and its content will break with the flow of the text, like lines of text in a paragraph.)Widthandheightsettings have no effect on inline boxes; any padding, margin and border set on inline boxes will update the position of surrounding text, but will not affect the position of surrounding block boxes. -
An
inline-blockbox is something in between the first two: It flows with surrounding text and other inline elements without creating line breaks before and after it unlike a block box, but it can be sized using width and height and maintains its block integrity like a block box. It won’t be broken across paragraph lines like an inline box. In the below example the inline-block box goes onto the 2nd line of text while keeping the shape of a box as there is not enough space for it on the first line, whereas inline box does break on multiple lines if there is not enough space — it loses the shape of a box.
Flex
flex - shorthand for flex-grow, flex-shrink, flex-basis
flex-grow - 如何分配剩余空间,按比例分配,如果兄弟item的值相同则平分, 初始值 0
flex-shrik - 总长超出时如收缩(如何分配负的剩余空间),为 0 时不收缩,初始值 1
flex-basis - main size 的初始值,初始值 auto
flex-wrap 指定 flex 元素单行显示还是多行显示。
nowrap- 默认值,flex 的元素被摆放到到一行,可能导致溢出 flex 容器。wrap- flex 元素 被打断到多个行中。
align-items justify-content align-content justify-items
position
static- 默认值,此时 top, bottom, left, right, z-index 无效。relative- 预先放置空间,再在此基础上偏移。absolute- 相对于最近的非 static 元素偏移。fixed- 相对于 viewport 定位,滚动时位置不变。
custom properties
Property names that are prefixed with --, like --example-name, represent custom properties that contain a value that can be used in other declarations using the var() function.
1
2
3
4
5
6
7
8
9
:root {
--first-color: #488cff;
--second-color: #ffff8c;
}
#firstParagraph {
background-color: var(--first-color);
color: var(--second-color);
}
transition
The transition CSS property is a shorthand property for transition-property, transition-duration, transition-timing-function, and transition-delay.
animation
The animation shorthand CSS property sets an animated transition between styles. It is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, and animation-play-state.
background
1
background: [ <bg-layer> , ]* <final-bg-layer>;
1
<bg-layer> = <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box>
1
<final-bg-layer> = <'background-color'> || <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box>
Styling text
The CSS properties used to style text generally fall into two categories:
- Font styles - Properties that affect the font that is applied to the text, affecting what font is applied, how big it is, whether it is bold, italic, etc.
- Text layout styles - Properties that affect the spacing and other layout features of the text, allowing manipulation of, for example, the space between lines and letters, and how the text is aligned within the content box.
Fonts
Color
Font families
To set a different font on your text, you use the font-family property — this allows you to specify a font (or list of fonts) for the browser to apply to the selected elements. The browser will only apply a font if it is available on the machine the website is being accessed on; if not, it will just use a browser default font.
Web safe fonts
There are only a certain number of fonts that are generally available across all systems and can therefore be used without much worry. These are the so-called web safe fonts.
The web safe fonts are known to be available on nearly all instances of the most used operating systems (Windows, Mac, the most common Linux distributions, Android, and iOS.)
| Name | Generic type | Notes |
|---|---|---|
| Arial | sans-serif | It’s often considered best practice to also add Helvetica as a preferred alternative to Arial as, although their font faces are almost identical, Helvetica is considered to have a nicer shape, even if Arial is more broadly available. |
| Courier New | monospace | Some OSes have an alternative (possibly older) version of the Courier New font called Courier. It’s considered best practice to use both with Courier New as the preferred alternative. |
| Georgia | serif | |
| Times New Roman | serif | Some OSes have an alternative (possibly older) version of the Times New Roman font called Times. It’s considered best practice to use both with Times New Roman as the preferred alternative. |
| Trebuchet MS | sans-serif | You should be careful with using this font — it isn’t widely available on mobile OSes. |
| Verdana | sans-serif |
Hello Arial Hello Helvetica
Hello Courier New
Hello Georgia
Hello Times New Roman
Hello Verdana
Default fonts
CSS defines five generic names for fonts: serif, sans-serif, monospace, cursive and fantasy.
Those are very generic and the exact font face used when using those generic names is up to each browser and can vary for each operating system they are running on.
| Term | Definition |
|---|---|
| serif | Fonts that have serifs (the flourishes and other small details you see at the ends of the strokes in some typefaces) |
| sans-serif | Fonts that don’t have serifs. |
| monospace | Fonts where every character has the same width, typically used in code listings. |
| cursive | Fonts that are intended to emulate handwriting, with flowing, connected strokes. |
| fantasy | Fonts that are intended to be decorative. |
Hello serif
Hello sans-serif
Hello monospace
Hello cursive
Hello fantasy
Font stacks
1
2
3
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}
paragraphs are given the browser’s default serif font if no other option is available — which is usually Time New Roman — this is no good for a sans-serif font!
Note: Fonts names that have more than one word — like Trebuchet MS — need to be surrounded by quotes, for example “Trebuchet MS”.
Segoe UI - Windows, Windows Phone
Roboto - Android 4.1+, Chrome OS
Oxygen - KDE, Ubuntu
Droid Sans - Android 1.0 ~ 4.0
Font size
The most common units you’ll use to size text are: px, em, rem.
The font-size of an element is inherited from that element’s parent element.
This all starts with the root element of the entire document — <html> — the font-size of which is set to 16px as standard across browsers.
It is best to use rem where you can, to keep things simple, and avoid setting the font-size of container elements where possible.
Font style
Used to turn italic text on and off.
Font weight
Sets how bold the text is.
normal,bold: Normal and bold font weightlighter,bolder: Sets the current element’s boldness to be one step lighter or heavier than its parent element’s boldness.100–900: Numeric boldness values that provide finer grained control than the above keywords, if needed.
100200300400500600700800900
Text transform
Allows you to set your font to be transformed. Values include: none, uppercase, lowercase, capitalize, full-width.
none
uppercase
lowercase
capitalize
full-width
Text decoration
text-decoration: Sets/unsets text decorations on fonts. Available values are: none, underline, overline, line-through.
Also note that text-decoration is a shorthand property for text-decoration-line, text-decoration-style, and text-decoration-color.
Text drop shadows
1
text-shadow: 4px 4px 5px red;
The four properties are as follows:
- The horizontal offset of the shadow
- The vertical offset of the shadow
- The blur radius
- The base color of the shadow
SHADOW
Multiple shadows
You can apply multiple shadows to the same text by including multiple shadow values separated by commas
MULTISHADOW
Text layout
Text alignment
The text-align property is used to control how text is aligned within its containing content box. The available values are left, right, center and justify.
justify: Makes the text spread out, varying the gaps in between the words so that all lines of text are the same width. You need to use this carefully — it can look terrible, especially when applied to a paragraph with lots of long words in it.
Line height
The line-height property sets the height of each line of text — this can take most length and size units, but can also take a unitless value, which acts as a multiplier and is generally considered the best option — the font-size is multiplied to get the line-height.
1
line-height: 1.5;
Said Tommy the Cat as he reeled back to clear whatever foreign matter may have nestled its way into his mighty throat. Many a fat alley rat had met its demise while staring point blank down the cavernous barrel of this awesome prowling machine.
Letter and word spacing
The letter-spacing and word-spacing properties allow you to set the spacing between letters and words in your text. They can take most length and size units.
Other properties
Font styles:
- …
Text layout styles:
text-indent: Specify how much horizontal space should be left before the beginning of the first line of the text content.text-overflow: Define how overflowed content that is not displayed is signaled to users.white-space: Define how whitespace and associated line breaks inside the element are handled.word-break: Specify whether to break lines within words.direction: Define the text direction (This depends on the language and usually it’s better to let HTML handle that part as it is tied to the text content.)hyphens: Switch on and off hyphenation for supported languages.line-break: Relax or strengthen line breaking for Asian languages.text-align-last: Define how the last line of a block or a line, right before a forced line break, is aligned.text-orientation: Define the orientation of the text in a line.word-wrap: Specify whether or not the browser may break lines within words in order to prevent overflow.- …
Font shorthand
Many font properties can also be set through the shorthand property font. These are written in the following order: font-style, font-variant, font-weight, font-stretch, font-size, line-height, and font-family.
Web fonts
1
2
3
4
@font-face {
font-family: "myFont";
src: url("myFont.woff");
}
1
2
3
html {
font-family: "myFont", "Bitstream Vera Serif", serif;
}
Media Query
Media types
all- suitable for all devicesprint- print previewscreen- intended primarily for screens
Media features
- height
- orientation
- width
Logical operators
And
The keyword and
1
2
3
@media (min-width: 600px) and (max-width: 800px) {
html { background: red; }
}
Or
Comma separate
1
2
3
@media (max-width: 600px), (min-width: 800px) {
html { background: red; }
}
Not
Reverse the logic with the keyword not
1
2
3
@media not all and (max-width: 600px) {
html { background: red; }
}
Misc
Declarations that aren’t understood are generally just ignored.
Setting CSS properties to specific values is the core function of the CSS language.
a selector — a pattern that matches some elements on the page.
the <body> element, which by default is 100% of the width of the viewport.
pointer-events: none;
pointer-events: none; - The element is never the target of pointer events;
mask
1
mask: linear-gradient(90deg, transparent 0%, #fff 15px, #fff calc(100% - 15px), transparent 100%);
LESS
变量
1
2
3
4
5
@width: 10px;
#header {
width: @width;
}
在 selector 中使用变量:
1
2
3
4
5
6
7
8
9
// Variables
@my-selector: banner;
// Usage
.@{my-selector} {
font-weight: bold;
line-height: 40px;
margin: 0 auto;
}
Compiles to:
1
2
3
4
5
.banner {
font-weight: bold;
line-height: 40px;
margin: 0 auto;
}
Mixin
1
2
3
4
5
6
7
8
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
.bordered();
}
If you want to create a mixin but you do not want that mixin to be in your CSS output, put parentheses after the mixin definition.
1
2
3
.my-mixin() {
background: white;
}
Parametric Mixins
1
2
3
4
5
.border-radius(@radius) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
1
2
3
#header {
.border-radius(4px);
}
Parent
1
2
3
4
5
6
7
8
9
10
11
.font-bold {
font-weight: bold;
.iphone & {
font-weight: normal;
font-family: PingFangSC-Medium;
}
}
.title {
.font-bold()
}
Output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.font-bold {
font-weight: bold;
}
.iphone .font-bold {
font-weight: normal;
font-family: PingFangSC-Medium;
}
.title {
font-weight: bold;
}
.iphone .title {
font-weight: normal;
font-family: PingFangSC-Medium;
}
嵌套
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
}
http://lesscss.org/#
@import
The CSS @import path <url> is usually relative to the current working directory.
So using the prefix ~ at the start of the path tells the Webpack loader to resolve the import “like a module” from a node module path.
less-preivew
SCSS
特色
- 完全兼容 CSS3
- 在 CSS 语言基础上添加了扩展功能,比如变量、嵌套 (nesting)、混合 (mixin)
变量 $
1
2
3
4
5
$width: 5em;
#main {
width: $width;
}
嵌套
1
2
3
4
5
6
7
8
#main p {
color: #00ff00;
.redbox {
background-color: #ff0000;
color: #000000;
}
}
引用父选择符: &
mixin
Defining a Mixin: @mixin
1
2
3
4
5
6
7
8
@mixin large-text {
font: {
family: Arial;
size: 20px;
weight: bold;
}
color: #ff0000;
}
Including a Mixin: @include
1
2
3
4
5
.page-title {
@include large-text;
padding: 4px;
margin-top: 10px;
}
Values
Maps
Maps in Sass hold pairs of keys and values, and make it easy to look up a value by its corresponding key.
maps must be written with parentheses around them.
1
(<expression>: <expression>, <expression>: <expression>)
Look Up a Value
map-get($map, $key)
This function returns the value in the map associated with the given key.
1
2
3
4
$font-weights: ("regular": 400, "medium": 500, "bold": 700);
@debug map-get($font-weights, "medium"); // 500
@debug map-get($font-weights, "extra-bold"); // null
Loop
1
2
3
4
5
6
7
8
9
$icons: ("eye": "\f112", "start": "\f12e", "stop": "\f12f");
@each $name, $glyph in $icons {
.icon-#{$name}:before {
display: inline-block;
font-family: "Icon Font";
content: $glyph;
}
}
Add to a Map
map-merge($map1, $map2) is useful to add new pairs to a map.
it returns a new map that contains all the key/value pairs in both arguments.
1
2
3
4
$light-weights: ("lightest": 100, "light": 300);
$heavy-weights: ("medium": 500, "bold": 700);
@debug map-merge($light-weights, $heavy-weights);
Stylus
Nesting
Flexible syntax
Semi-colons, colons, and braces are optional
Mixins
Variables
bootstrap
Grid
Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content.
- Rows are wrappers for columns.
- In a grid layout, content must be placed within columns and only columns may be immediate children of rows.
- Grid breakpoints are based on minimum width media queries, meaning they apply to that one breakpoint and all those above it.
Containers
Containers are the most basic layout element in Bootstrap and are required when using our default grid system. Choose from a responsive, fixed-width container (meaning its max-width changes at each breakpoint) or fluid-width (meaning it’s 100% wide all the time).
1
2
3
<div class="container">
<!-- Content here -->
</div>
1
2
3
<div class="container-fluid">
...
</div>
breakpoints
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | Extra large ≥1200px | |
|---|---|---|---|---|---|
| Max container width | None (auto) | 540px | 720px | 960px | 1140px |
| Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
Spacing
The classes are named using the format {property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size} for sm, md, lg, and xl.
Where property is one of:
m- for classes that set marginp- for classes that set padding
Where sides is one of:
t- for classes that setmargin-toporpadding-topb- for classes that setmargin-bottomorpadding-bottoml- for classes that setmargin-leftorpadding-leftr- for classes that setmargin-rightorpadding-rightx- for classes that set both*-leftand*-righty- for classes that set both*-topand*-bottom- blank - for classes that set a
marginorpaddingon all 4 sides of the element
Where size is one of:
0- for classes that eliminate the margin or padding by setting it to01- (by default) for classes that set the margin or padding to$spacer * .252- (by default) for classes that set the margin or padding to$spacer * .53- (by default) for classes that set the margin or padding to$spacer4- (by default) for classes that set the margin or padding to$spacer * 1.55- (by default) for classes that set the margin or padding to$spacer * 3auto- for classes that set the margin to auto
(You can add more sizes by adding entries to the $spacers Sass map variable.)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
.m-0 {
margin: 0 !important;
}
.mt-0,
.my-0 {
margin-top: 0 !important;
}
.mr-0,
.mx-0 {
margin-right: 0 !important;
}
.mb-0,
.my-0 {
margin-bottom: 0 !important;
}
.ml-0,
.mx-0 {
margin-left: 0 !important;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
.m-1 {
margin: 0.25rem !important;
}
.m-2 {
margin: 0.5rem !important;
}
.m-3 {
margin: 1rem !important;
}
.m-4 {
margin: 1.5rem !important;
}
.m-5 {
margin: 3rem !important;
}
1
2
3
4
.p-0 {
padding: 0 !important;
}
// ...
1
2
3
.m-n1 {
margin: -0.25rem !important;
}
1
2
3
.m-auto {
margin: auto !important;
}
.m-sm-0 .p-sm-0 .m-sm-n1
.m-md-0 .m-lg-0 .m-xl-0
Alignment
Vertical alignment
align-items-start align-items-center align-items-end
align-self-start align-self-center align-self-end
Horizontal alignment
justify-content-start justify-content-center justify-content-end justify-content-around justify-content-between
offset
1
2
3
4
5
6
7
.offset-1 {
margin-left: 8.333333%;
}
// ...
.offset-11 {
margin-left: 91.666667%;
}
1
2
3
4
5
6
7
.offset-sm-0 {
margin-left: 0;
}
// ...
.offset-xl-11 {
margin-left: 91.666667%;
}
order
1
2
3
4
5
6
7
8
9
.order-first {
-ms-flex-order: -1;
order: -1;
}
.order-last {
-ms-flex-order: 13;
order: 13;
}
1
2
3
4
5
6
7
8
9
.order-0 {
-ms-flex-order: 0;
order: 0;
}
// ...
.order-12 {
-ms-flex-order: 12;
order: 12;
}
1
2
3
4
5
6
7
8
9
.order-sm-0 {
-ms-flex-order: 0;
order: 0;
}
// ...
.order-xl-12 {
-ms-flex-order: 12;
order: 12;
}
display
1
2
3
4
5
6
7
.d-none {
display: none !important;
}
.d-block {
display: block !important;
}
// ...
.d-sm-none
.d-xl-none
Reboot
Reboot, a collection of element-specific CSS changes in a single file, kickstart Bootstrap to provide an elegant, consistent, and simple baseline to build upon.
Utilities
borders
shadow
sizing
.w-25 .w-50 .w-75 .w-100 .w-auto
.h-25 .h-50 .h-75 .h-100 .h-auto
.mw-100 .mh-100
1
2
3
4
.w-25 {
width: 25% !important;
}
// ...
Components
Alerts, Badge, Breadcrumb, Buttons, Button Group, Card, Carousel, Collapse, Dropdowns, Forms, Input Group, Jumbotron, List Group, Media Object, Modal, Navs, Navbar, Pagination, Popovers, Progress, Scrollspy, Spinners, Toasts, Tooltips.
Forms
Bootstrap’s form controls expand on our Rebooted form styles with classes.
Textual form controls—like <input>s, <select>s, and <textarea>s—are styled with the .form-control class.
Sizing
Using classes like .form-control-lg and .form-control-sm.
Readonly
Add the readonly boolean attribute on an input to prevent modification of the input’s value.
.form-control-plaintext
Checkboxes and radios
.form-check .form-check-inline
Layout
.form-group, .form-row, .form-inline
Disabled
Add the disabled boolean attribute on an input to prevent user interactions and make it appear lighter.
Validation
source code
1
2
3
4
5
6
7
8
9
10
bootstrap/
├── dist/
│ ├── css/
│ └── js/
├── site/
│ └──docs/
│ └── 4.3/
│ └── examples/
├── js/
└── scss/
The scss/ and js/ are the source code for our CSS and JavaScript.